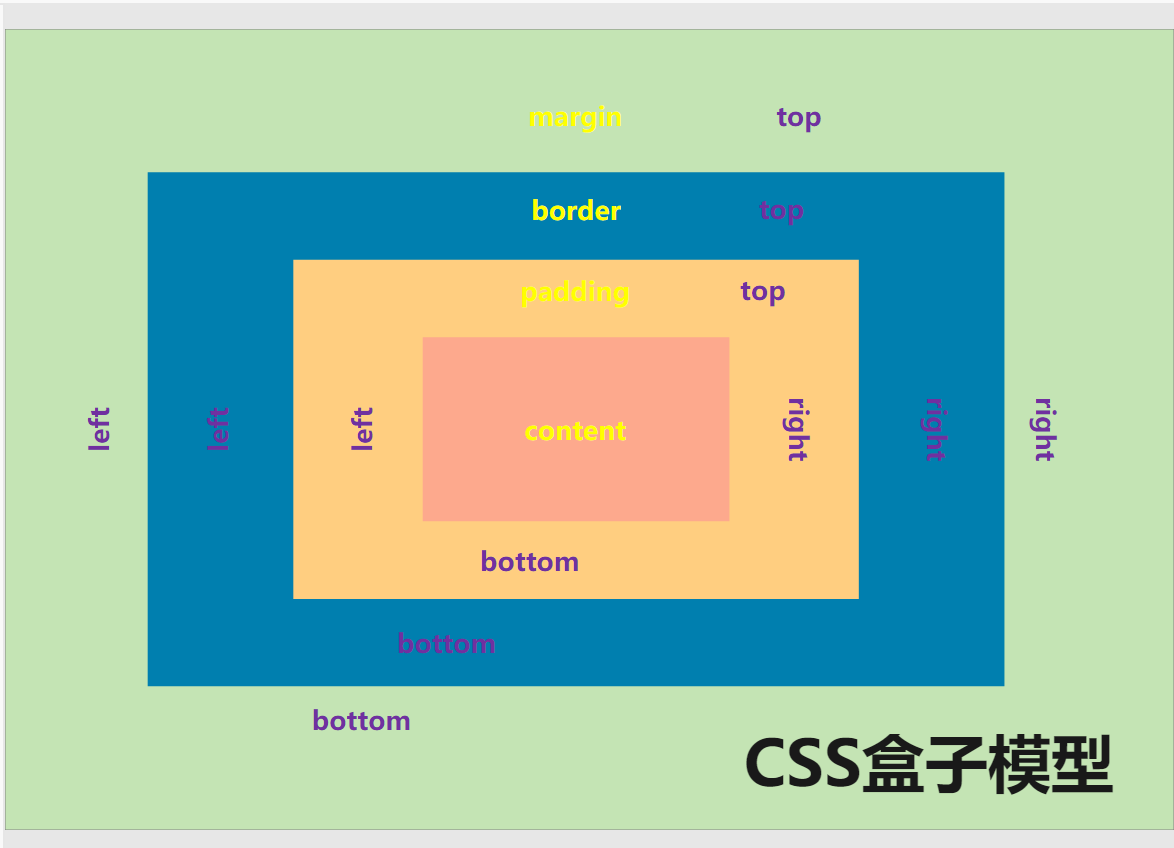
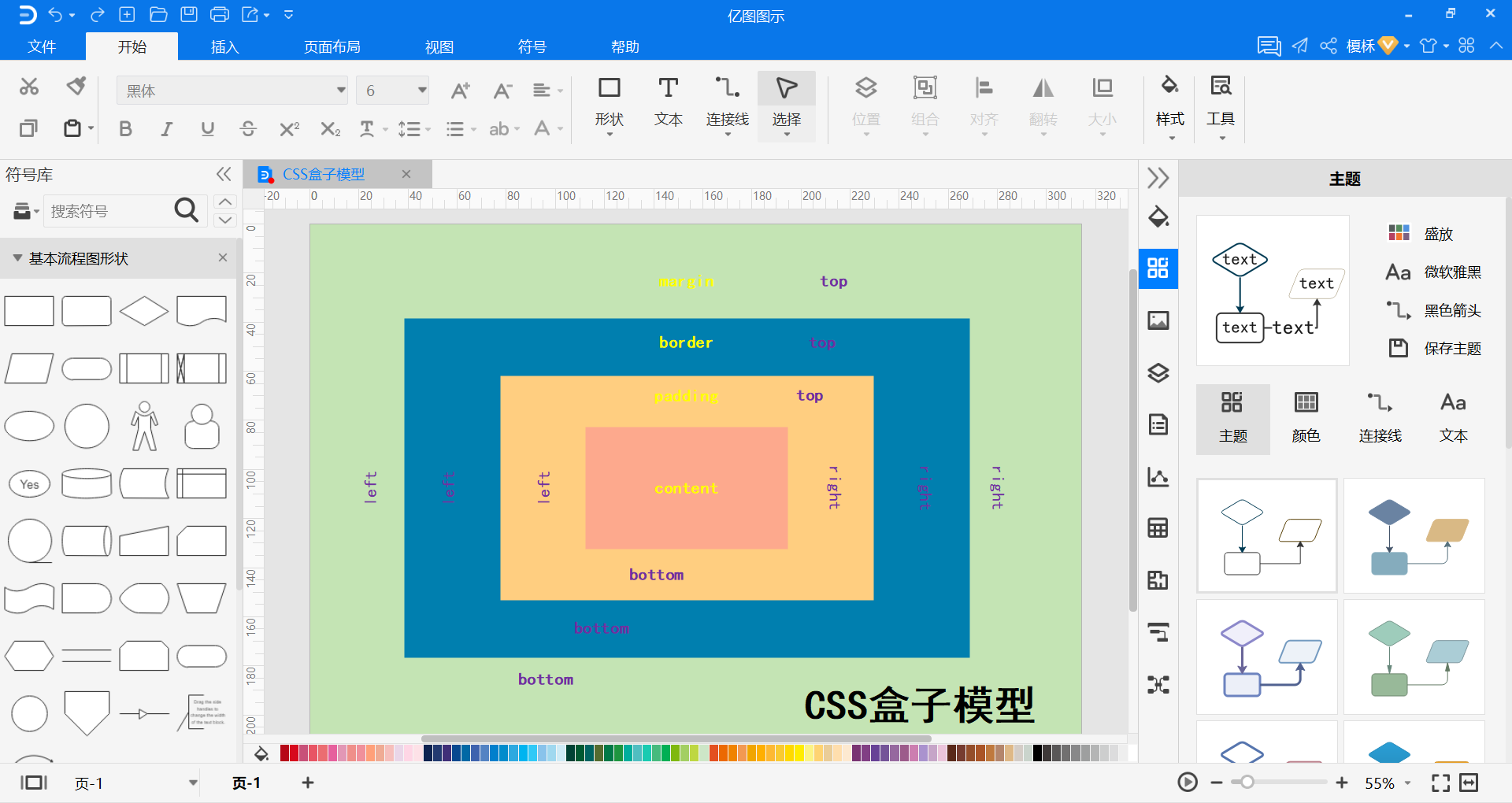
CSS盒子模型本质上是一个盒子,简而言之就是,用边距、边框填充,和实际内容作为封装周围的HTML元素。所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。盒子模型允许我们在其它元素和周围元素边框之间的空间放置元素。
CSS中的核心的概念是盒模型,主要描述了元素如何显示。CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。 CSS主要有 W3C的标准盒模型和 IE的盒模型两种。
CSS盒子模型绘制方法
绘制一幅精美、专业、实用的CSS盒子模型的方法非常的简单,只要通过以下几个步骤,就可轻轻松松地绘制出一幅专业而且实用的CSS盒子模型了。
第一步:在网站上直接访问,或者点击下载“zoty中欧体育官网 图示“软件,打开zoty中欧体育官网 图示电脑端。启动软件,就可以开始作图了!
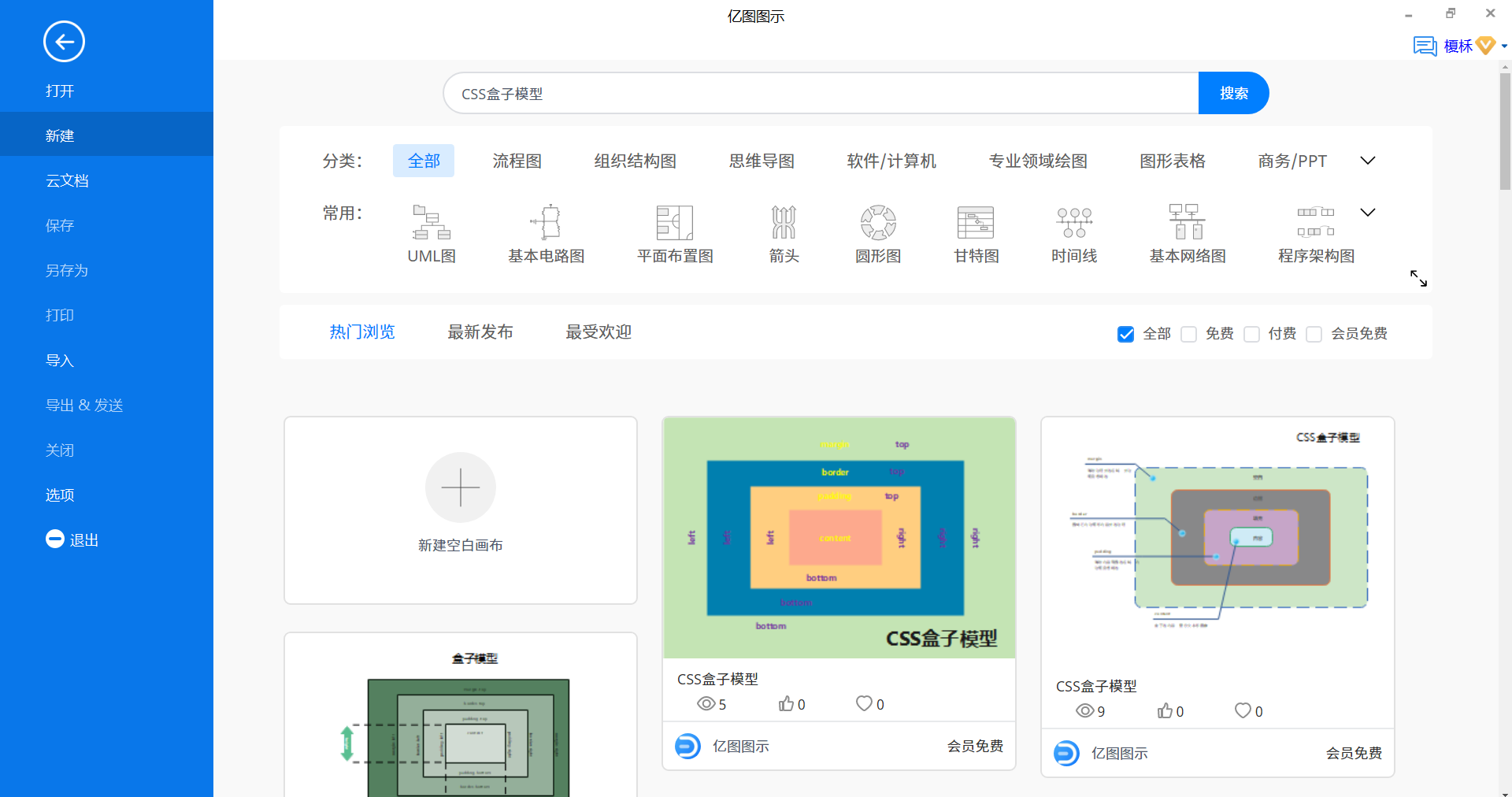
第二步:新建“CSS盒子模型”。在软件的搜索栏中输入“CSS盒子模型” 进行搜索。你就可以从模板库里搜索出来的海量的CSS盒子模型模板,选择一个合适的模板进行套用。

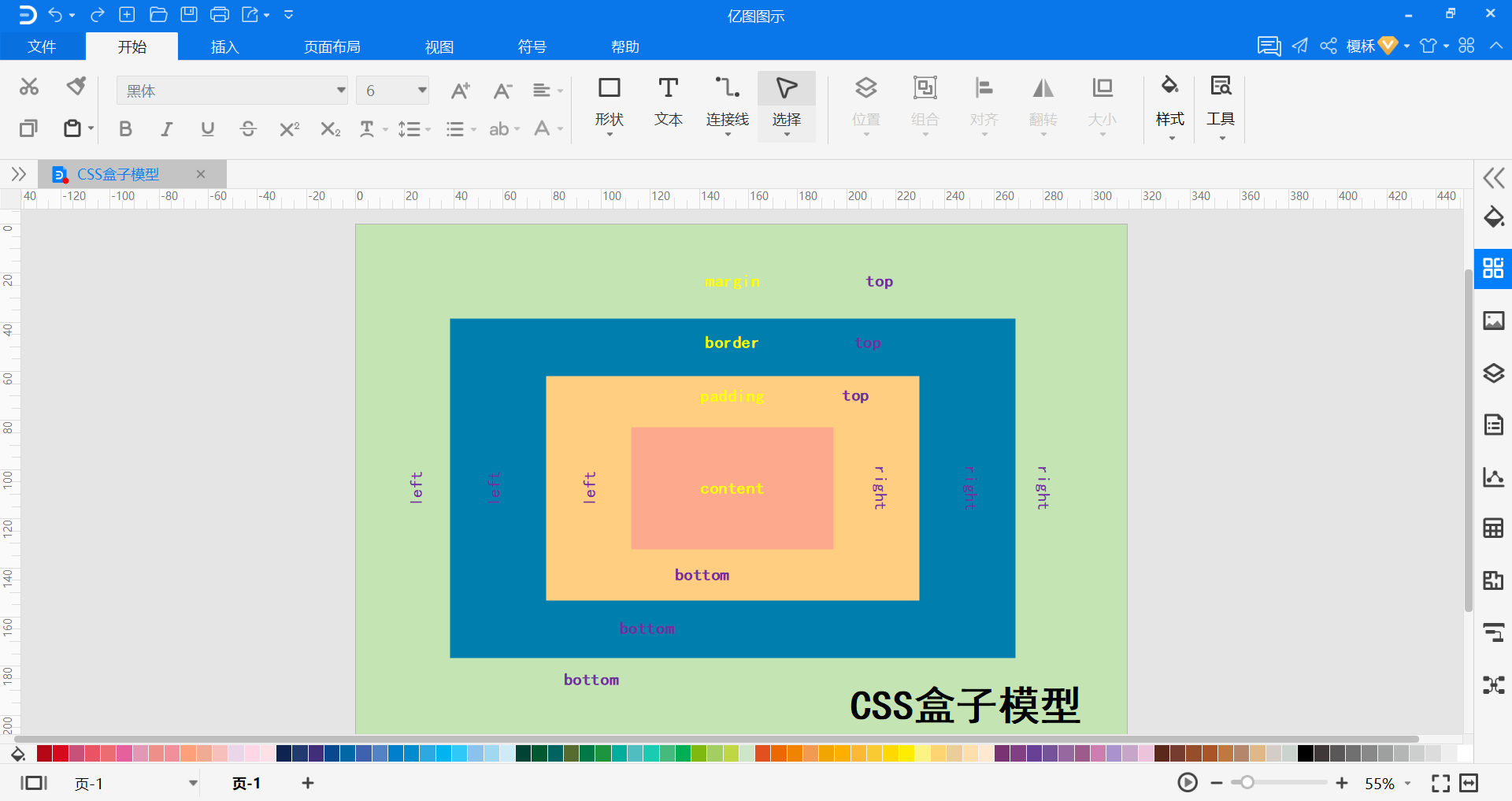
第三步:点击使用并打开已经选中的CSS盒子模型模板。如果你想改动模板原本的配色,可以直接点击左侧的“主题”,对主题、颜色、连接线和文本进行改动。尤其是主题配色,一键点击,就可以完成相关配色的使用。还可以直接点击左侧制作CSS盒子模型的相关符号,对CSS盒子模型中的相关符号进行添加或删除,系统还会对图形进行自动对齐,让操作更加方便快捷。

第四步:对文本进行改动。可以直接在原文本的基础上,增加或删除相关的文字;还可以直接点击上方操作工具栏里的“文本”工具,增加文本框;还可以从字体库里选择合适的字体进行使用;如果想要改动文字的颜色,还可以直接点击下方色卡,轻松使用。

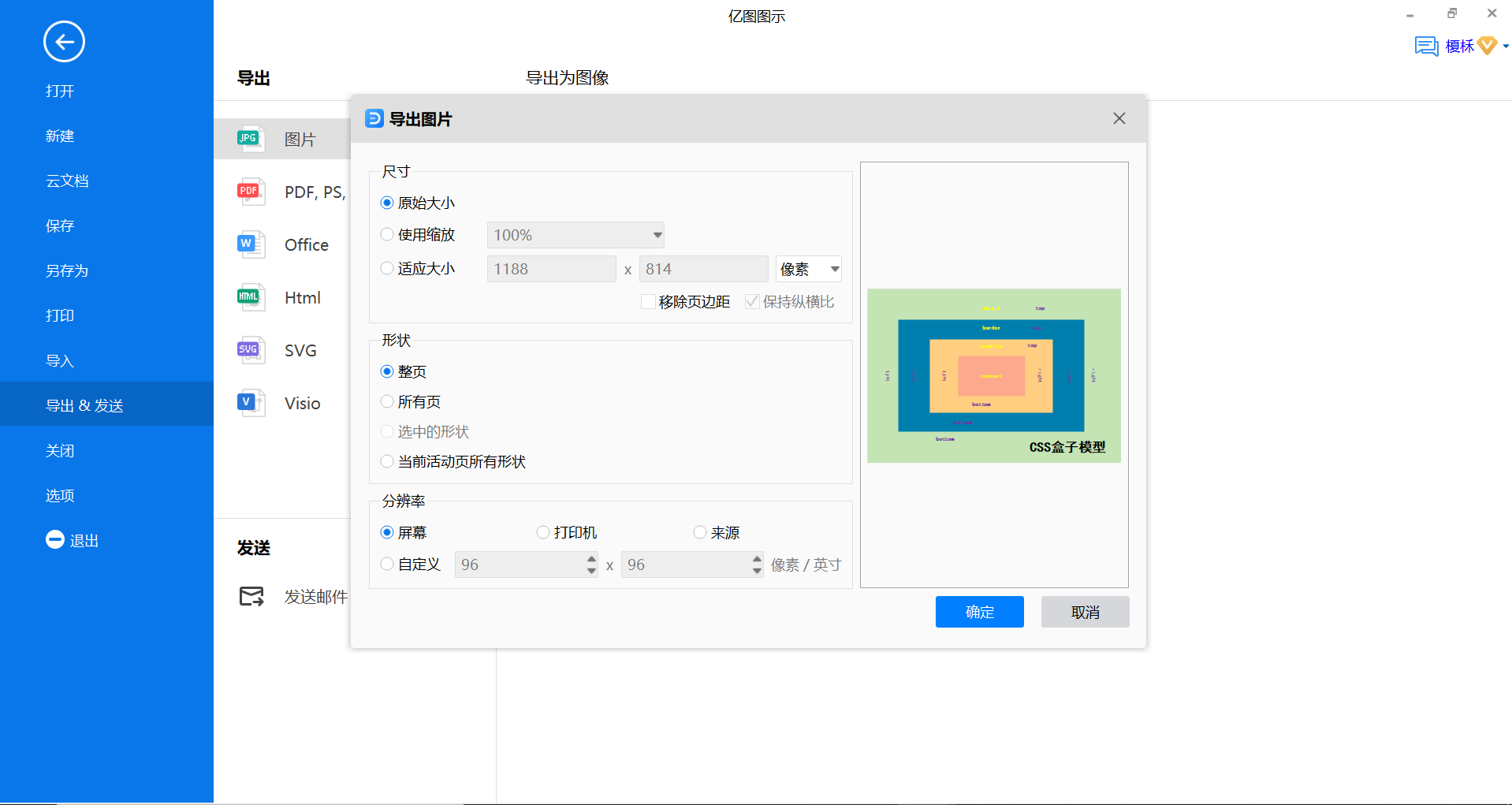
第五步:在完成CSS盒子模型的绘制后,对绘制好的CSS盒子模型作品进行不同方式地存储,可以直接点击左上角的保存按钮,直接保存在本地或者直接保存在云端,以便随时随地的使用;还可以直接在线一键轻松下载、打印、分享等;也可以直接将作品导出为图片、PDF、PPT 、 HTML 、SVG等多种格式。

为什么要选择zoty中欧体育官网 图示绘制CSS盒子模型?
1.超高颜值,海量模板一键轻松使用
内部拥有260种绘图类型,26,000多个矢量图形以及3000多个绘图模板。
2.兼容性强,支持一键导出多种格式
支持导出word,Excel,PPT,pdf,svg,png等多种格式,也支持visio格式的批量导入和导出,功能强大。
3.超强适配,支持多系统
支持windows系统,MAC系统和Linux系统,适配性强。
4.数据可视化
智能向导,轻松完成数据和图形的交互。
5. 风格简约,零广告骚扰
软件内部极简风格,完全没有任何广告骚扰,能够让办公更加高效!
6.简单易用
拖拽式的操作,操作简单,软件还可以进行自动对齐和吸附。即使是零基础的绘图新手,也能够轻松上手进行操作。